# 模板开发
模板渲染引擎采用的是jfinal的enjoy模板引擎 (opens new window),因此模板的编写语法,请参考 jfinal-Enjoy 模板引擎 (opens new window)
# 目录结构
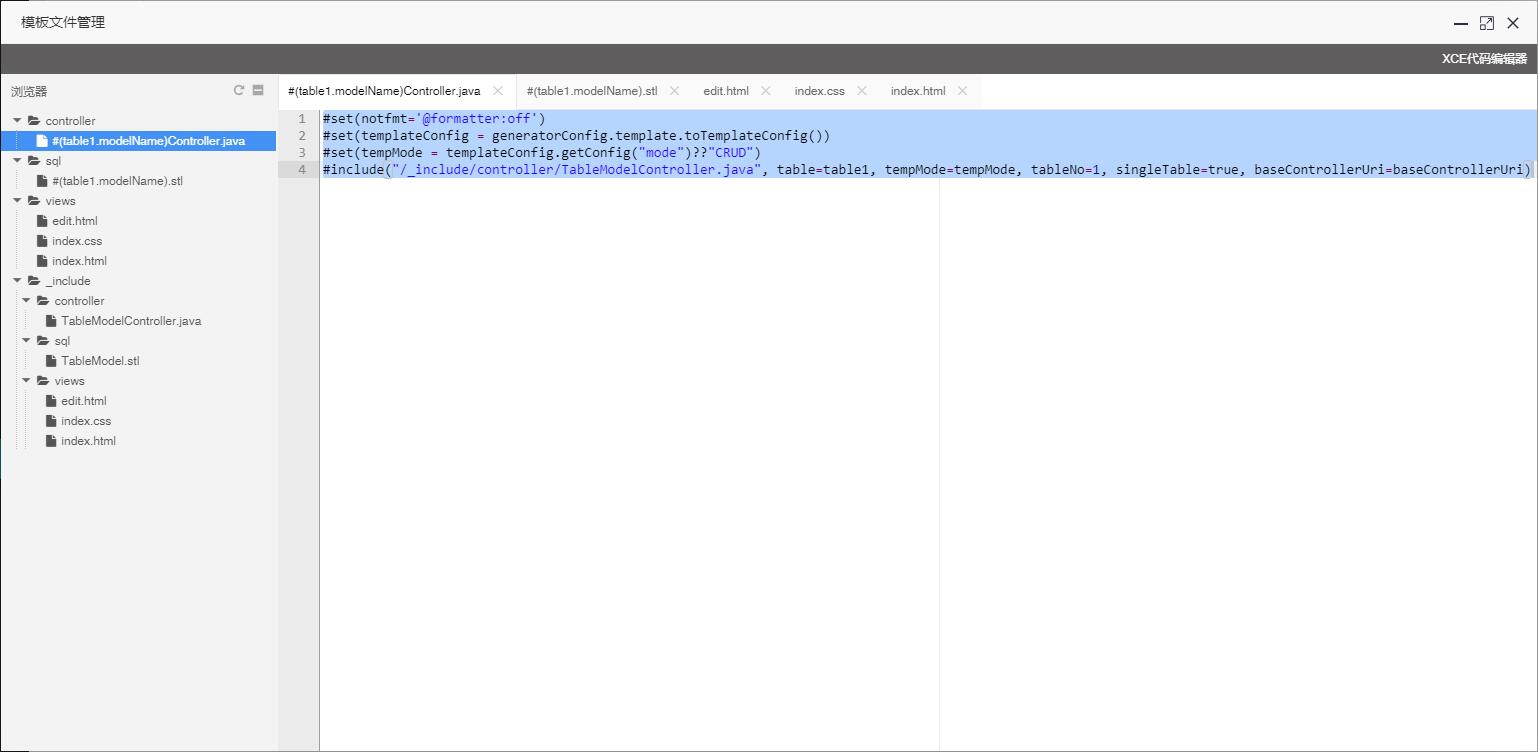
以官方标准单表模板为例:进入模板中心,点击源码编辑
可以看到具体的模板目录与文件

所有的目录均是包路径下的直接目录(除 views 、_include、assets、_config.json、_create_tables.sql特殊目录或文件外),在代码生成部署后会直接放到指定代码生成器配置的包路径下!
# 特殊目录或文件
即有特殊意义的或文件
- views目录
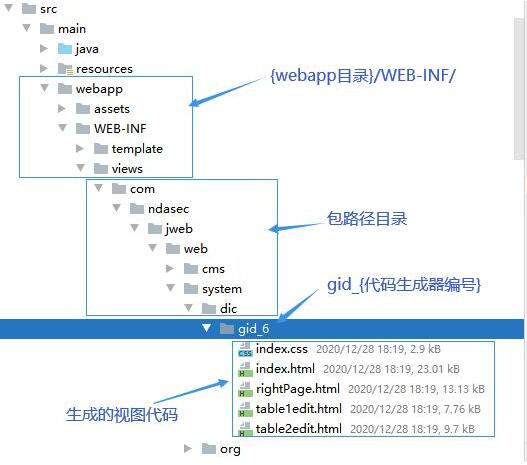
指jweb-adai下的视图文件存放目录,所有需要生成的视图文件,请放在这个目录,在代码生成部署后,会放到 {webappp}/WEB-INF/views/{包路径目录}/gid_{代码生成器编号}/下!

- _include目录
引用文件目录,里面放着可以被其它文件引用的代码文件,就像java程序 引入 外部包一样。不直接进行代码生成,供其它代码引入使用!
assets目录 (在jweb-adai 1.0.5及以上支持)
模板静态资源目录,里面放着可以直接被web引用的静态资源文件,如js、css等,可以是任意文件。在代码生成部署后,会放到{webappp}/assets/gid_{代码生成器编号}/下!_config.json配置文件 (在jweb-adai 1.0.5及以上支持)
该文件作为模板的配置文件,目前支持菜单权限配置,大概格式如下:
{
/* 菜单权限配置。部署代码时,将根据这个配置文件,自动生成菜单与权限数据。*/
"permissions": [
{
"key": "view",
"title": "站点管理",
"type": "menu",
"icon": "layui-icon-website",
"children": [
{
"title": "内容管理",
"key": "contentView",
"type": "menu",
"icon": "fa-book",
"path": "#(baseControllerUri)/cms",
"children": [
{
"title": "查询",
"key": "list",
"type": "permission"
},
{
"key": "add",
"title": "新增",
"type": "permission"
},
{
"key": "edit",
"title": "修改",
"type": "permission"
},
{
"key": "del",
"title": "删除",
"type": "permission"
}
]
},
{
"title": "站点配置",
"key": "siteConfig",
"type": "menu",
"icon": "layui-icon-set",
"path": "#(baseControllerUri)/cms/config"
}
]
}
]
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
- _create_tables.sql
(在jweb-adai 1.0.5及以上支持)
该文件作为模板在代码生成测试或者部署时,自动执行创建相关表的sql配置,每行一条sql。大概格式如下:
CREATE TABLE IF NOT EXISTS `cms_article` ( `article_id` varchar(32) NOT NULL COMMENT '文章编号',`catalog_id` varchar(32) NOT NULL COMMENT '所在栏目', `article_type` varchar(24) NOT NULL COMMENT '文章类型', `article_title` varchar(128) NOT NULL COMMENT '标题', `article_subtitle` varchar(512) DEFAULT NULL COMMENT '副标题', `article_content` longtext COMMENT '文章内容', `source` varchar(128) DEFAULT NULL COMMENT '来源', `author` varchar(32) NOT NULL COMMENT '作者', `create_datetime` datetime NOT NULL COMMENT '创建时间', `publish_datetime` datetime DEFAULT NULL COMMENT '发布时间', `modify_datetime` datetime DEFAULT NULL COMMENT '修改时间', `status` tinyint(2) DEFAULT NULL COMMENT '状态(0:未发布,1:已发布)', `thumbnail` varchar(128) DEFAULT NULL COMMENT '缩略图', `view_count` int(11) NOT NULL DEFAULT '0' COMMENT '访问次数', `attachment` varchar(1024) DEFAULT NULL COMMENT '附件', PRIMARY KEY (`article_id`)) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='文章';
CREATE TABLE IF NOT EXISTS `cms_catalog` ( `catalog_id` varchar(32) NOT NULL COMMENT '栏目编号', `catalog_name` varchar(128) NOT NULL DEFAULT '' COMMENT '栏目名称', `catalog_key` varchar(128) DEFAULT NULL COMMENT '关键字', `catalog_type` tinyint(2) NOT NULL DEFAULT '1' COMMENT '栏目类型(0:站点,1:栏目)', `create_datetime` datetime NOT NULL COMMENT '创建时间', `catalog_pid` varchar(32) NOT NULL DEFAULT '0' COMMENT '上级栏目', `order_no` int(11) NOT NULL DEFAULT '0' COMMENT '排序号', `thumbnail` varchar(128) DEFAULT NULL COMMENT '缩略图', `attachment` varchar(1024) DEFAULT NULL COMMENT '附件', PRIMARY KEY (`catalog_id`)) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='栏目';
2
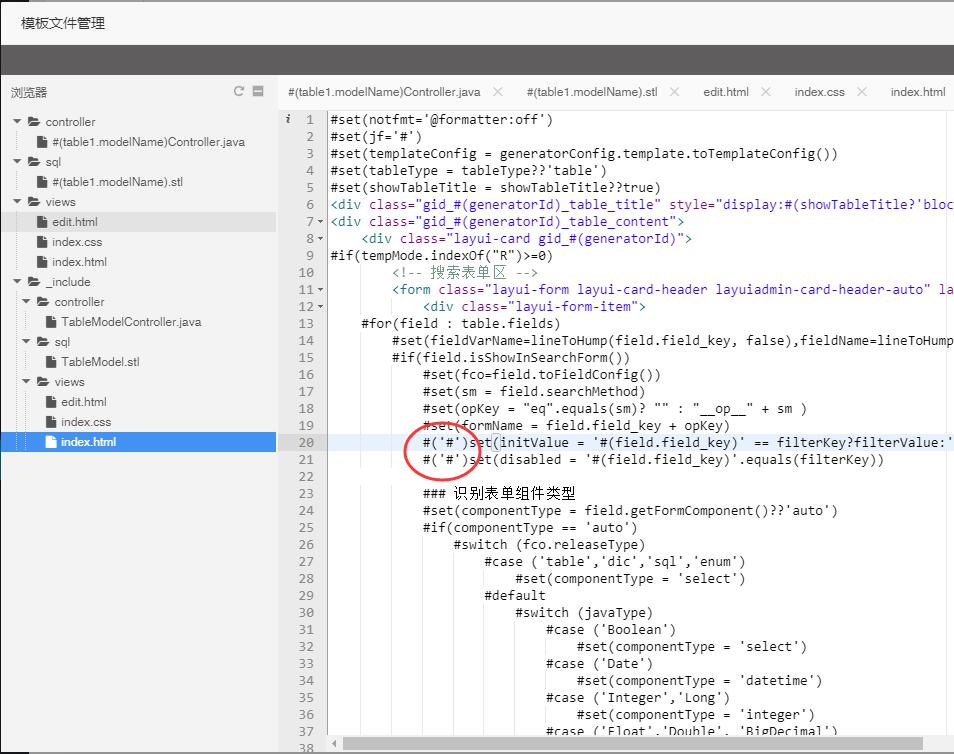
视图模板注意事项
在编写视图模板时,由于视图模板与视图生成后的代码均需要jfinal的enjoy模板引擎来渲染。即用enjoy模板引擎渲染后的代码需要在enjoy模板引擎下执行。
所以编写时要格外小心仔细,注意“#”符号的转义输出

# 模板全局对象
| 对象名称 | 关键字 | 描述 | 用例 |
|---|---|---|---|
| 代码生成器对象 | generator | 代码生成器模型的对象,详情信息参考代码:GeneratorModel (opens new window) | #(generator.getGeneratorId()) |
| 代码生成器编号 | generatorId | 代码生成器编写直接引用,#(generatorId) 等价于 #(generator.getGeneratorId()) | #(generatorId) |
| 代码生成器配置对象 | generatorConfig | 包含代码生成器配置信息对象,参考:GeneratorConfig (opens new window) | #(generatorConfig.packagePath) |
| 表列表对象 | tables | 配置表列表对象,参考类型:List<TableCodeModel (opens new window)> | #(tables.get(0).primaryKey) |
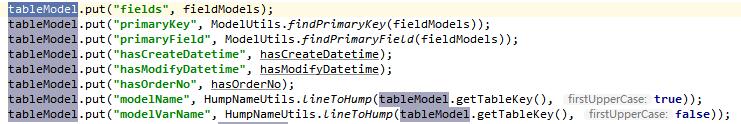
| 表索引对象 | table{n} | 单表索引直接引用对象,如table1,table2,参考类型:TableCodeModel (opens new window) ,扩展如了这些属性: , 其中 , 其中 table1 等价于 tables.get(0) | #(table1.primaryKey) , #(table2.primaryKey) |
| 模板对象 | template | 模板配置信息对象,参考类型:TemplateModel (opens new window) | #(template.getTemplateId()) |
| 模板关键字 | templateKey | 模板关键字直接引用,#(templateKey) 等价于 #(template.getTemplateKey()) | #(templateKey) |
| 控制层基础url | baseControllerUri | 代码controller的base uri , 等价于 #(generatorConfig.getCtlUri()) | #(baseControllerUri) |
| 包名 | basePackageName | 代码的包名,如:cc.jweb.adai.web.controller, 等价于 #(generatorConfig.getPackagePath()) | #(basePackageName) |
| 包路径目录 | basePackagePath | 代码的包名目录路径,如:/cc/jweb/adai/web/controller | #(basePackagePath) |
| 当前时间对象 | currentDatetime | 当前时间对象,类型:java.util.Date | #date(currentDatetime, "yyyy-MM-dd HH:mm:ss") |
| 当前时间戳 | currentTimeMillis | 当前时间戳,类型:long | #(currentTimeMillis) |
更多数据类型信息,请参考:
# 模板共享方法
默认enjoy引擎添加了如下共享方法对象可供使用,关于enjoy共享方法,请参考:Shared Method 扩展 (opens new window)
- 字符串处理工具类 StringUtils (opens new window)
- 驼峰命名转换类 HumpNameUtils (opens new window)
- JSON转换工具类 JsonUtils (opens new window)
- 代码生成器工具类 GeneratorUtils (opens new window)
- 代码模型工具类 ModelUtils (opens new window)
如需要扩展共享方法,请在jboot.properties中配置如下信息
# 渲染器配置
# 扩展HTML模板解析引擎共享方法类
jweb.render.template.engine.shareMethodClasses=cc.jweb.adai.web.system.generator.utils.ModelUtils,cc.jweb.adai.web.system.generator.utils.GeneratorUtils
2
3
如有不懂,可以参考已经写好的模板源码!或者联系imlzw@vip.qq.com
